Hey everyone! We're back with more from WPMozo.com's fantastic collection of plugins. Today, let's focus on a truly delightful tool for any online store - the "WPMozo...


Hey everyone! We're back with more from WPMozo.com's fantastic collection of plugins. Today, let's focus on a truly delightful tool for any online store - the "WPMozo...

Hello again, wonderful readers! We're continuing our journey through WPMozo.com's amazing plugins, and today's spotlight is on the "WPMozo Checkout Manager for...

What is WPMozo Variation Swatches for Woo? Imagine walking into a store where everything is neatly displayed, and you can easily see all the options. That's what WPMozo...
Hey there, friends! Today, I'm super excited to tell you about something really cool from WPMozo.com. It's their fantastic plugin called "WPMozo Addons for Elementor."...

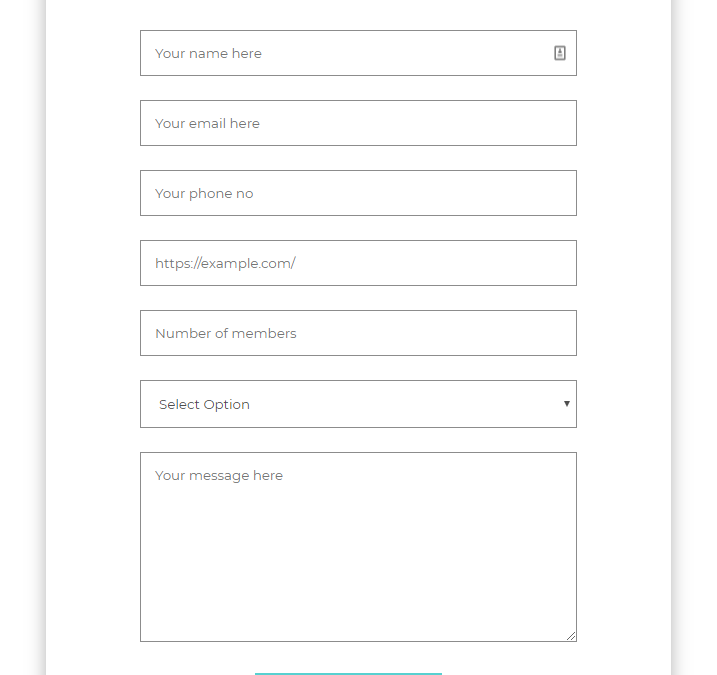
Contact Form 7 WordPress plugin allows you to add Placeholder text. So, you can eliminate the standard Your Name (required) next to the input fields and use HTML5...

Editor's Note: This post was originally published in November 2017, and has been updated for accuracy and comprehensiveness. Divi Blurb Extended is a Divi blurb layouts...

Divi is a theme which can be used to create almost any kind of website. Here is a child theme for Divi which could be used to create college and school websites. Divi...

This blog category layout can beautify your divi blog pages on your company websites built using Divi WordPress theme. “Divi Blog Extras” is very easy to manage...

Give extra functionalities to your medical and health blog with “Divi Blog Extras”. This category layout plugin or divi blog template which works on top of Divi Theme...

Divi Blog Extras – A Plugin for Divi theme which allows creating beautiful and elegant category pages for life coaches, motivational speakers, gurus, spiritual guides...