Contact Form 7 WordPress plugin allows you to add Placeholder text. So, you can eliminate the standard Your Name (required) next to the input fields and use HTML5 Placeholder.
This is how a placeholder can be added in Contact Form 7.
Placeholder text for Name Field in Contact Form 7
[text your-name placeholder "Your name here"]
![]()
Placeholder text for Email Field in Contact Form 7
[email your-email placeholder "Your email here"]
![]()
Placeholder text for Telephone Field in Contact Form 7
[tel tel-103 placeholder "Your phone no"]
![]()
Placeholder text for URL Field in Contact Form 7
[url url-75 placeholder "https://example.com/"]
![]()
Placeholder text for Number Field in Contact Form 7
[number number-212 placeholder "Number of members"]
![]()
Placeholder text for Select Option in Contact Form 7
[select Text first_as_label "Select Option" "Option 1" "Option 2"]
![]()
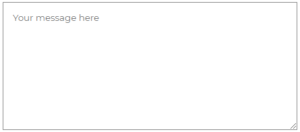
Placeholder text for Textarea in Contact Form 7
[textarea your-message placeholder "Your message here"]

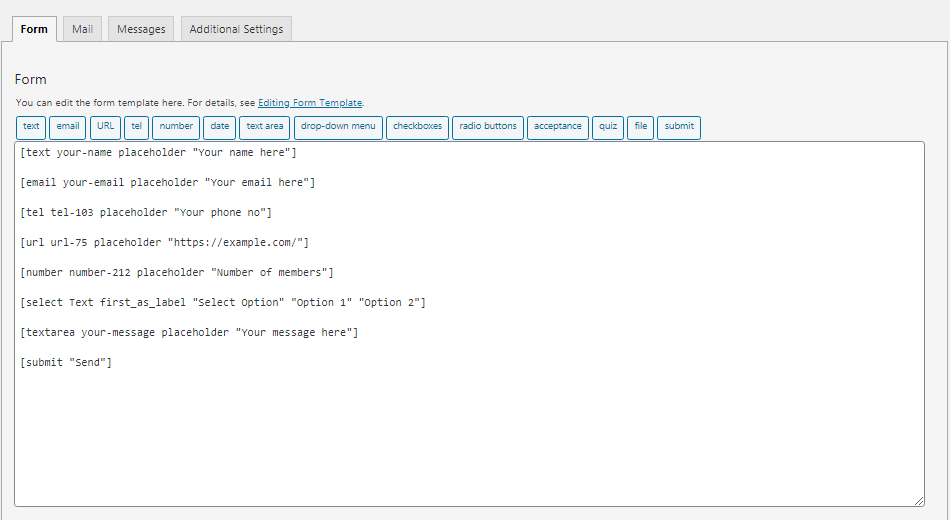
Below are the complete Shortcodes used to Add Placeholder Text in Contact Form 7.

This is the complete contact form resulted after implementing the Shortcodes, as mentioned above.

Placeholder in contact form 7 can be used for fields like text, email, url, tel, textarea, select, number.